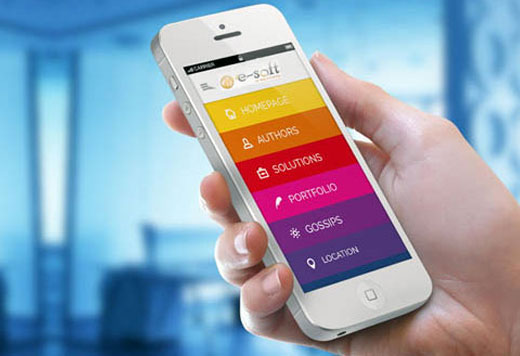
طراحی اپلیکیشن موبایل ایده ای ناب جهت موفقیت در کسب و کار می باشد. در دنیای پیشرفته امروزی، تغییرات تنها چیزی است که سبب پایداری و ثبات می گردد و این چیزی است که برای هر کسب و کاری یک نیاز حیاتی می باشد. کسب و کارهایی که صرفا به برنامههای بومی متکی هستند به احتمال زیاد به زودی با شکست مواجه خواهند شد. حتی گارتنر، یکی از مراکز مهم پژوهش در جهان، اعلام کرد که 9999 برنامه از مجموع 10000 برنامه موبایلی تا سال ۲۰۱۸ با شکست مواجه خواهند شد، اما در هر صورت این برنامهها با هدف توسعه و گسترش کسب و کارها به وجود می آیند !!! اخیرا براساس پژوهش های انجام شده مشخص گردیده که ظرفیت توجه بشر تا ۸ ثانیه کاهش پیدا کردهاست، که این امرمستلزم طراحی برنامه هایی است که در کسری از ثانیه بتوانند با کاربر تعامل پیدا کرده و کاربر را درگیر خود کنند. نوآوری و خلاقیت، کلید طراحی چنین برنامه هایی است. (PWA) یکی از این روشها است. در این قصد داریم به بررسی این که چگونه طراحی اپلیکیشن موبایل سبب توسعه کسب و کار و وب می شوند، بپردازیم.
برنامه های پیشرفته وب (PWA) چیست؟
" وب در مقابل اپلیکیشن موبایل و اپلیکشین های بومی در مقابل اپلیکیشنهای پیشرفته وب " این دقیقا همان موضوعی است که ذهن اکثر کارآفرینان نوپا را به خود مشغول کرده است. روش های زیادی برای جذب کاربر وجود دارد اما بایستی پذیرفت که اپلیکیشن های تحت وب یکی از سریعترین و مطمئن ترین روش ها برای انجام این کار و جذب کاربرمی باشد.
اما دقیقا PWA چیست ؟
گوگل سه معیار اصلی که یک برنامه پیشرفته وب بایستی داشته باشد را این چنین بیان کرده است: بایستی مطمئن، سریع و با قابلیت تعامل بالا باشد. گوگل همچنین بیان می کند که برنامه های پیشرفته وب آنهایی هستند که بدون توجه به وضعیت شبکه و پهنای باند بتوانند به سرعت با کاربر تعامل پیدا کرده و پاسخگوی نیازهای کاربر باشند.
ویژگی های اصلی یک برنامه پیشرفته وب کدامند ؟
تنها زمانی می توان فرق طراحی اپلیکیشن ساده و بومی با یک اپلیکیشن پیشرفته تحت وب را متوجه شد که بدانیم دقیقا PWA چیست و چه ویژگی هایی دارد. به طور کلی بایستی یک برنامه پیشرفته وب ویژگی های زیر را داشته باشد:
1. دسترسی به API های موبایلی: اپلیکیشن و برنامه های قدیمی به صورتی جداگانه و در فضای مرورگر اجرا می شدند در نتیجه هیچگونه دسترسی به API ها نداشتند. اما برنامه های پیشرفته وب به API های اصلی دسترسی کامل دارند بنابراین برنامه های پیشرفته وب بر خلاف برنامه های قدیمی به صورت جداگانه عمل نمی کنند و در نتیجه کارایی بیشتری دارند. با توجه به دسترسی کامل این برنامه ها به API ها، این برنامه ها با استفاده از دوربین، gps و بلوتوث در پاسخگویی به نیازهای کاربران بسیار بهتر عمل می کنند.
2. اتصال بدون نیاز به شبکه: در یک برنامه پیشرفته وبPWA کاربران بایستی قادر باشند تا بدون نیاز به شبکه به برنامه و قابلیتهای آن دسترسی داشته باشند زیرا از آنجا که PWA جهت ایجاد تامل با کاربر الزاما به اتصال به شبکه نیاز ندارند، کاربر بهتر و آسان تر می تواند از آن استفاده کند و با آن تعامل برقرار کند حتی در مواقعی که اتصال به شبکه قطع می گردد. این دقیقا همان نکته ای است که کاربر در برنامه های قدیمی برای استفاده از برنامه بایستی به شبکه متصل می شد و از طریق مرورگر اقدام می کرد و در نتیجه اگر اتصال به شبکه قطع می شد دیگر کاربر نمی توانست به برنامه دسترسی پیدا کند.
3. همانند یک اپلیکیشن واقعی طراحی شود: وقتی کاربری را می بینید که در حال استفاده از یک برنامه پیشرفته وب است بدیهی است که این برنامه یک برنامه کاربردی می باشد و توانسته به خوبی پاسخگوی نیازهای کاربر باشد. PWA ها واکنش گرا هستند و خود را با هر صفحه نمایشگری فارغ از اندازه و... تطبیق می دهند همچنین آنها دارای ناوبری و رابط کاربری بسیار عالی و با قابلیت تعامل بسیار بالا هستند. PWA ها همانند یک اپلیکیشن موبایلی کاربردی از نوتیفیکشن ها و اعلانات به صورت کامل پشتیبانی می کنند. علی رغم اینکه PWA ها برنامه های، تحت وب هستند اما می توانند بدون نیاز به هیچ مرورگری کار کنند. پس لازم نیست از بابت مرورگرتان نگران باشید.
4. قابلیت نصب در دستگاه کاربر: برنامه های وب پیشرفته قابلیت نصب در دستگاه کاربر را دارند. کاربران می توانند بدون نیاز به نصب از طریق گوگل استور یا اپل استور، این برنامه ها را نصب کرده و آنها را به دستگاه خود اضافه کنند. PWA ها، دقیقاً همانند برنامه های معمولی نصب می شوند اما در مقایسه با آنها فضای بسیار کمتری را اشغال می کنند.
5. قابلت جستجو آسان در موتورهای جستجو: از آنجا که PWAها تحت وب هستند ممکن است که مسئله سئو نیز شما را نگران سازد چرا که سئو از طریق تک صفحات (spas) انجام می پذیرد اما بایستی بدانید که PWA ها هیچ گونه نیازی به سئو ندارند و به راحتی در موتورهای جستجو پیکر بندی می شوند.
فناوریهای استفاده شده در PWA ها:
فناوری های بسیاری در PWA ها به کار گرفته می شوند تا منجر به ساخت برنامه هایی منحصر به فرد و کاربردی شوند و همین فناوری است که وجه تمایز بین این برنامه ها با برنامه های قدیمی و تک صفحه ای می باشد. از جمله فناوری های به کارگرفته شده می توان به موارد زیر اشاره نمود:
• مانیفست: مانیفست به PWA اجازه می دهد تا پیکربندی داده های ابری، جهت گیری های پیش فرض، حالات نمایش، نمادها و انواع تنظیمات برنامه را اعمال کند.
• سرویس دهنده: سرویس دهنده ها به PWA ها این اجازه را میدهند تا بدون نیاز به اتصال به شبکه کار خود را انجام دهند. یعنی درواقع با استفاده از دسترسی به کش ها امکان کار در حالت آفلاین را ممکن می سازند.
• ذخیره سازی وب: ذخیره های وب جهت مدیریت مرورگر به کمک برنامه ها می آید چرا که PWA ها مستقیما از طریق مرورگر اجرا نمی شوند.
• کتابخانه های دیتابیس ( پایگاه داده ): اپلیکیشن های موبایل از کتابخانه های دیتابیس فراخوانی می شوند و همچنین PWA برای ذخیره سازی داده ها به ابزاری نیاز دارد ؛ در نتیجه کتابانه های دیتابیس با کمک بانکهای اطلاعاتی کاملا مستقل از جمله PouchDB ، RxDB و PWA داده ها در خود ذخیره می کنند.
نتیجه گیری:
برنامه های پیشرفته وب حاصل ادغام اپلیکیشن های بومی با برنامه های وب می باشد که موجب بهبود تجربه کاربری می شود و در نتیجه کاربر درگیر آن می شود و به خوبی با آن تعامل پیدا کرده و در نتیجه مدت زمان بیشتری را صرف آن می کند که همین مسئله نیز سود بالایی را در پیش دارد. به هرحال بایست پذیرفت که میزان جذب مشتری، کسب رضایت او و رشد و ترقی تنها عواملی که ارزش یک کسب و کار را تعیین می کنند، نیستند. امنیت بالا، توسعه و گسترش با کمترین هزینه ممکن و فراهم سختن بسترهای نرم افزاری و بالا بردن سطح آگاهی کاربران از دیگر عوامل مهم در طراحی اپلیکیشن موبایل است که سبب موفقیت شما می شود.
جهت موفقیت در کسب و کار می توانید با شرکت طراحی اپلیکیشن در تهران تماس گرفته و از مشاوره کارشناسان ما برخوردار شوید.